코드 전문
import ComposableArchitecture
import SwiftUI
private let readMe = """
This screen demonstrates the basics of the Composable Architecture in an archetypal counter \
application.
The domain of the application is modeled using simple data types that correspond to the mutable \
state of the application and any actions that can affect that state or the outside world.
"""
@Reducer
struct Counter {
@ObservableState
struct State: Equatable {
var count = 0
}
enum Action {
case decrementButtonTapped
case incrementButtonTapped
case resetButtonTapped
}
var body: some Reducer<State, Action> {
Reduce { state, action in
switch action {
case .resetButtonTapped:
state.count = 0
return .none
case .decrementButtonTapped:
state.count -= 1
return .none
case .incrementButtonTapped:
state.count += 1
return .none
}
}
}
}
struct CounterView: View {
let store: StoreOf<Counter>
var body: some View {
VStack {
Button {
store.send(.resetButtonTapped)
} label: {
Text("reset")
}
HStack {
Button {
store.send(.decrementButtonTapped)
} label: {
Image(systemName: "minus")
}
Text("\(store.count)")
.monospacedDigit()
Button {
store.send(.incrementButtonTapped)
} label: {
Image(systemName: "plus")
}
}
}
}
}
struct CounterDemoView: View {
let store: StoreOf<Counter>
init(store: StoreOf<Counter>) {
self.store = store
}
var body: some View {
Form {
Section {
AboutView(readMe: readMe)
}
Section {
CounterView(store: store)
.frame(maxWidth: .infinity)
}
}
.buttonStyle(.borderless)
.navigationTitle("Counter demo")
}
}
리드미 해석
애플리케이션의 도메인은 애플리케이션의 변경 가능한 상태와 외부 세계에 영향을 미치는 작업 상태와 해당 상태 또는 외부 세계에 영향을 줄 수 있는 모든 작업에 해당하는 간단한 데이터 유형을 사용하여 모델링됩니다.
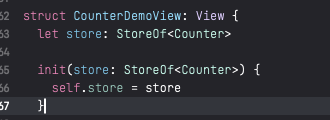
생성자로 ConterDemoView 생성하기
CounterDemoView는 let store: StoreOf<Counter>를 갖고 있습니다. 컴파일러가 자동으로 생성하는 생성자는 다음과 같습니다.


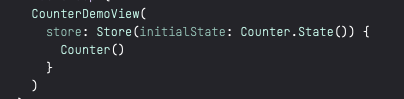
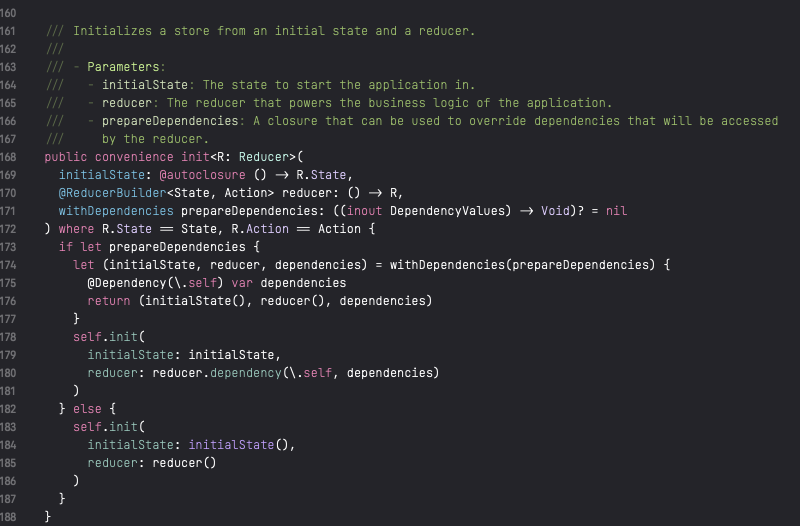
CounterDeomView를 생성하기 위해 Sotre를 생성해야 합니다. StoreOf는 사실 따로 타입이 명시되어 있습니다. Store<Reducer>입니다. 그리고 StoreOf로 Type을 명시했기에 Store의 생성자를 따라갑니다. 상기의 Store생성자는 Reducer의 State, ReducerBuilder, Dependencies를 받습니다.
public typealias StoreOf<R: Reducer> = Store<R.State, R.Action>
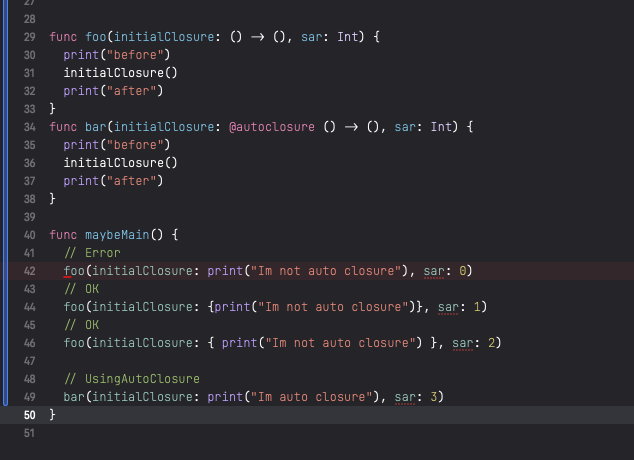
@autoclosure란
autoclosure는 closure를 꼭 하지 않아도 된다. closure의 괄호가 꼭 필요하지 않게 만들 수 있따. foo는 무조건 괄호가 필요하지만, bar는 무조건적으로 괄호가 필요하지 않는 것을 확인할 수 있습니다.


store.send(Action)
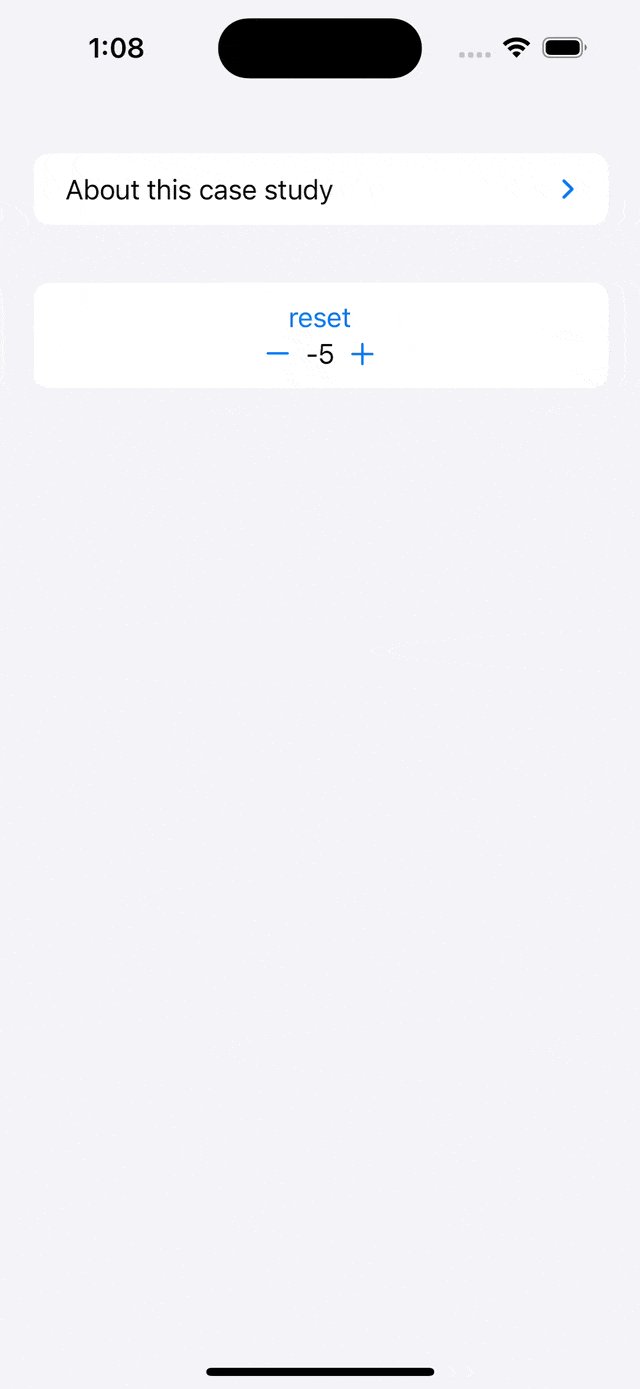
store에서 Action을 send하는 것을 볼 수 있습니다. reduce body 에서 action이 날라오면 action을 적절하게 처리합니다. (state.count 를 적절하게 변형합니다.) Text store의 State에 Observearble의 값을 가져옵니다.
struct CounterView: View {
let store: StoreOf<Counter>
var body: some View {
VStack {
Button {
store.send(.resetButtonTapped)
} label: {
Text("reset")
}
HStack {
Button {
store.send(.decrementButtonTapped)
} label: {
Image(systemName: "minus")
}
Text("\(store.count)")
.monospacedDigit()
Button {
store.send(.incrementButtonTapped)
} label: {
Image(systemName: "plus")
}
}
}
}
}


게시물은 TCA 라이브러리의 CaseStudies를 직접 작성해보고 어떻게 작동하는지에 대해서 공부하기 위해서 작성했습니다.



