작성 개요
SUSU에서 Custom Numeric Animation을 만들어야 했습니다. Apple에서 제공하는 Numeric Animation의 경우 SUSU팀이 원하는 방향과 달랐습니다.
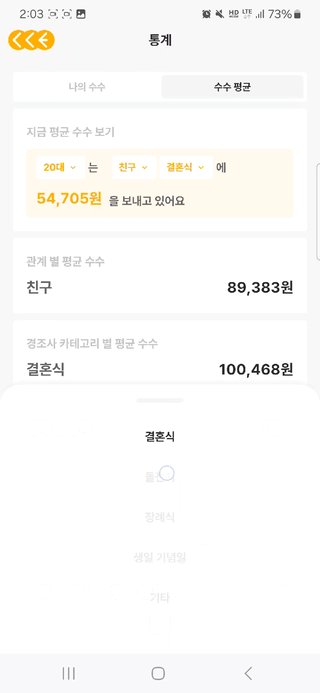
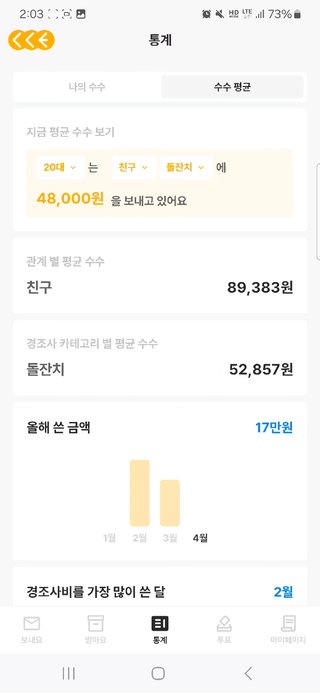
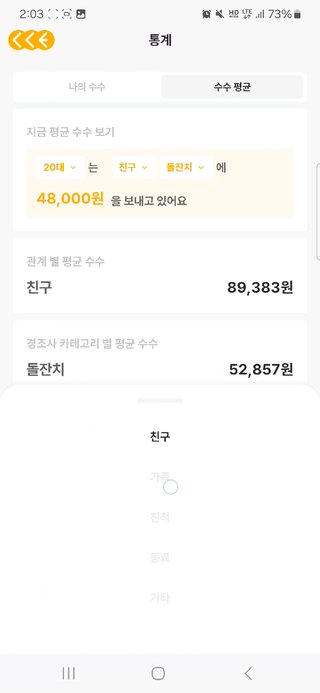
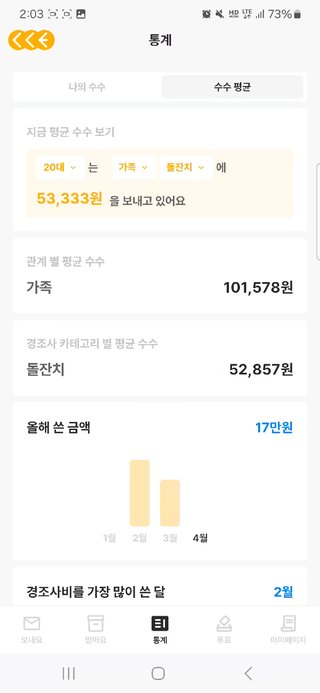
일단 원하는 애니메이션 동작입니다.

기존 oldValue가 위로 올라가고 newValue가 위로 올라가면서 newValue가 사용자에게 보이도록 뷰를 작성했어야 했습니다. 애니메이션에 대한 조건은 다음과 같았습니다.
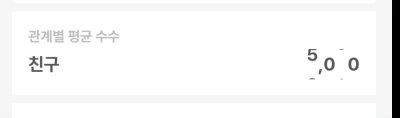
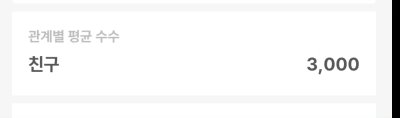
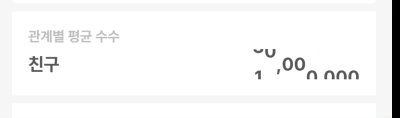
숫자
- 값 변경 시 애니메이션 재생
- 숫자 한칸 씩 애니메이션이 들어갑니다.
- 아래에서 위로 등장
- 새 숫자 > 기존 숫자
- 새 문자 혹은 기존 문자가 , 인 경우100,000
- 새로운 자릿수가 추가 될 경우
- ex) 5,000 → 15,000 으로 변할 경우, 가장 앞의 1인 아래에서 위로 등장
- 위에서 아래로 등장
- 새 숫자 < 기존 숫자
- 지금 평균 수수 보기 에서 관계/경조사 옵션을 변경했을 때, 해당 옵션과 관련된 항목이 바뀜 (영상 참고)
- 위에서 아래로 등장
글자
- 지금 평균 수수 보기 에서 관계/경조사 옵션을 변경했을 때, 해당 옵션과 관련된 항목이 바뀜 (영상 참고)
- 위에서 아래로 등장
Numeric Animation
step1 사용자에게 보여줄 가시 영역 만들기
일단 사용자에게 보여줄 가시 영역을 만드는게 필요하다고 생각했습니다. VStack의 경우 내부 Content의 사이즈 만큼 커지는 문제가 발생했습니다. 이를 해결하기 위해 Fixed된 ZStack을 만들어야 했습니다. 그리고 ZStack의 내부 Content의 offset을 조정하여 size를 Fix시켰어야 했습니다.
ZStack {
// Code...
}
.frame(height: customHeight)
.clipped()
step2 사용자에게 보여줄 Content
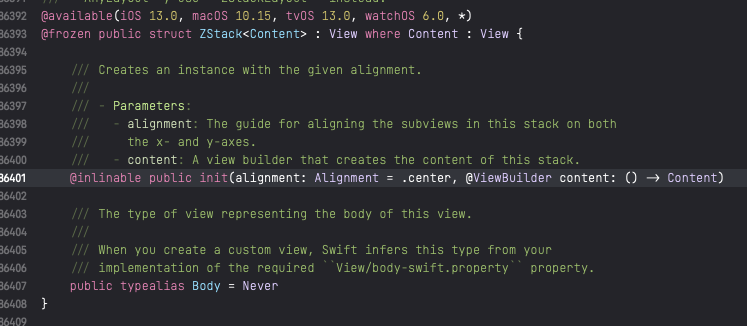
두번째로 사용자에게 보여줄 Content의 offset을 적절하게 만드는 것 입니다. 그러면 어떻게 View에서 View를 매개변수로 받을 수 있을까요?
이에 대한 의문을 해결하기 위해서 Zstack을 참고했습니다. @ViewBuilder 를 통해서 Content를 받았습니다.

이를 활용하여 NewValue와 oldValue에 대한 제너릭을 만들고 init을 통해 받아주면 됩니다.
그러면 다음과 같이 만들 수 있습니다.
struct CustomNumericNumberAnimation<OldContent, NewContent>: View where OldContent: View, NewContent: View {
private var oldContent: OldContent
private var newContent: NewContent
@State private var oldOffset = 0.0
@State private var newOffset = 0.0
var height: CGFloat
init(
@ViewBuilder oldContent: () -> OldContent,
@ViewBuilder newContent: () -> NewContent
) {
self.oldContent = oldContent()
self.newContent = newContent()
}
var body: some View {
ZStack {
oldContent
.offset(y: oldOffset)
newContent
.offset(y: newOffset)
}
}
그리고 oldOffset과 newOffset을 적절하게 수정해주면 됩니다. onappear에서 자동으로 애니메이션이 들어가기 원하기 때문에 view body가 onAppear되었을 때 다음과 같이 코드를 작성했습니다.
.onAppear {
oldOffset = 0
newOffset = moveHeightOffset
withAnimation(.linear(duration: duration)) {
oldOffset = -moveHeightOffset
newOffset = 0
}
}
step3 값의 변화가 일어날 때 애니메이션 실행하기
값으 변화를 알기 위해서는 내부 bindingObject와 onChanged modifier를 활용했습니다. 내부 로직은 다음과 같습니다. 실제 구현한 결과는 다음과 같습니다.
@Binding private var item: String
// code...
var body: some View {
// ...
.onChange(of: item) { oldValue, newValue in
let directionWeight: Double = oldValue > newValue ? 1 : -1
// offset 초기값 세팅
oldOffset = 0
newOffset = moveHeightOffset * directionWeight
// 새로운 값이 숫자가 아닐 때 애니메이션을 실행하지 않습니다.
if Int(newValue) == nil {
oldOffset = -moveHeightOffset * directionWeight
newOffset = 0
return
}
// 숫자일 때 애니메이션을 실행합니다.
withAnimation(.linear(duration: duration)) {
oldOffset = -moveHeightOffset * directionWeight
newOffset = 0
}
}
step4 실제 구현 화면
struct CustomNumericNumberAnimation<OldContent, NewContent>: View where OldContent: View, NewContent: View {
private var oldContent: OldContent
private var newContent: NewContent
private var duration: Double
@Binding private var item: String
@State private var oldOffset = 0.0
@State private var newOffset = 0.0
private var moveHeightOffset: CGFloat
var height: CGFloat
init(
height: CGFloat,
item: Binding<String>,
// duration: Double = 0.07,
duration: Double = 2,
@ViewBuilder oldContent: () -> OldContent,
@ViewBuilder newContent: () -> NewContent
) {
self.height = height
self.oldContent = oldContent()
self.newContent = newContent()
self.duration = duration
_item = item
newOffset = height
moveHeightOffset = height
}
var body: some View {
ZStack {
oldContent
.offset(y: oldOffset)
newContent
.offset(y: newOffset)
}
.frame(height: height)
.clipped()
.onAppear {
oldOffset = 0
newOffset = moveHeightOffset
withAnimation(.linear(duration: duration)) {
oldOffset = -moveHeightOffset
newOffset = 0
}
}
.onChange(of: item) { oldValue, newValue in
let directionWeight: Double = oldValue > newValue ? 1 : -1
// offset 초기값 세팅
oldOffset = 0
newOffset = moveHeightOffset * directionWeight
// 새로운 값이 숫자가 아닐 때 애니메이션을 실행하지 않습니다.
if Int(newValue) == nil {
oldOffset = -moveHeightOffset * directionWeight
newOffset = 0
return
}
// 숫자일 때 애니메이션을 실행합니다.
withAnimation(.linear(duration: duration)) {
oldOffset = -moveHeightOffset * directionWeight
newOffset = 0
}
}
}
}//1️⃣ ForEach를 활용한 여러개의 NumericTextView
struct CustomNumericNumberView: View {
@Binding var descriptionSlice: [String]
@State private var oldTrailingTitle: [String] = []
@State private var newTrailingTitle: [String] = []
var isEmptyState: Bool
var height: CGFloat
init(descriptionSlice: Binding<[String]>, isEmptyState: Bool, height: CGFloat) {
_descriptionSlice = descriptionSlice
self.isEmptyState = isEmptyState
self.height = height
}
var body: some View {
HStack(spacing: 0) {
ForEach(0 ..< descriptionSlice.count, id: \.self) { ind in
let oldContentText = ind < oldTrailingTitle.count ? oldTrailingTitle[ind] : ""
let newContentText = ind < newTrailingTitle.count ? newTrailingTitle[ind] : ""
CustomNumericNumberAnimation(
height: height,
item: $descriptionSlice[ind]
) {
Text(newContentText == "," ? "" : oldContentText)
} newContent: {
Text(newContentText)
}
}
}
.onAppear {
newTrailingTitle = descriptionSlice
oldTrailingTitle = descriptionSlice
}
.onChange(of: descriptionSlice) { oldValue, newValue in
newTrailingTitle = newValue
oldTrailingTitle = oldValue
}
}
}
글자 Animation
struct CustomNumericAnimationView<Item, OldContent, NewContent>: View where OldContent: View, NewContent: View, Item: Equatable {
private var oldContent: OldContent
private var newContent: NewContent
private var direction: CustomNumericAnimationDirection
@Binding private var item: Item
@State private var oldOffset = 0.0
@State private var newOffset = 0.0
private var moveHeightOffset: CGFloat
var height: CGFloat
init(
height: CGFloat,
item: Binding<Item>,
direction: CustomNumericAnimationDirection = .upper(duration: 0.07),
@ViewBuilder oldContent: () -> OldContent,
@ViewBuilder newContent: () -> NewContent
) {
self.height = height
self.oldContent = oldContent()
self.newContent = newContent()
self.direction = direction
_item = item
newOffset = height
moveHeightOffset = height
}
var body: some View {
ZStack {
oldContent
.offset(y: oldOffset)
newContent
.offset(y: newOffset)
}
.frame(height: height)
.clipped()
.onChange(of: item) { _, _ in
oldOffset = 0
newOffset = moveHeightOffset * direction.directionWeight
withAnimation(.linear(duration: direction.duration)) {
oldOffset = -moveHeightOffset * direction.directionWeight
newOffset = 0
}
}
}
}

'프로젝트 > 수수-경조사비 관리 서비스' 카테고리의 다른 글
| [SUSU] TCA로 여러개의 병렬로 Network요청 보내고 한번에 View Update 하기 (Using Isolated Task Manager) (0) | 2024.08.24 |
|---|---|
| [SUSU] SwiftUI로 Custom Apple Login Button 만들기 (0) | 2024.06.28 |
| [SUSU] 수수앱에서 Navigation 방식을 정의하기 part 3(TCA With Navigation) (0) | 2024.06.15 |
| [SUSU] 수수앱에서 Navigation 방식을 정의하기 part 2 (TCA With Navigation) (1) | 2024.06.15 |
| [SUSU] 수수앱에서 Navigation 방식을 정의하기 part 1 (TCA With Navigation) (0) | 2024.06.15 |



