문제 상황: SwiftUI 로 Custom Apple Login Button을 만들어야 하는 상황이 있었습니다.

Apple Login 을 위해서 두가지 방법이 있습니다.
1. delegate 을 채택하여 구현하기
2. SwiftUI의 직접 완성된 뷰를 통해 구현하기
이중 우리는 2번 SwiftUI에 대해서 말씀 드리려 합니다. 일단 코드 먼저 보면 다음과 같습니다. SwiftUI로 버튼을 만면 화면도 잘 나옵니다.
SignInWithAppleButton(.continue) { request in
// Request Code
request.requestedScopes = [.fullName, .email]
} onCompletion: { result in
switch result {
case let .success(authrization):
break
case let .failure(error):
break
}
}
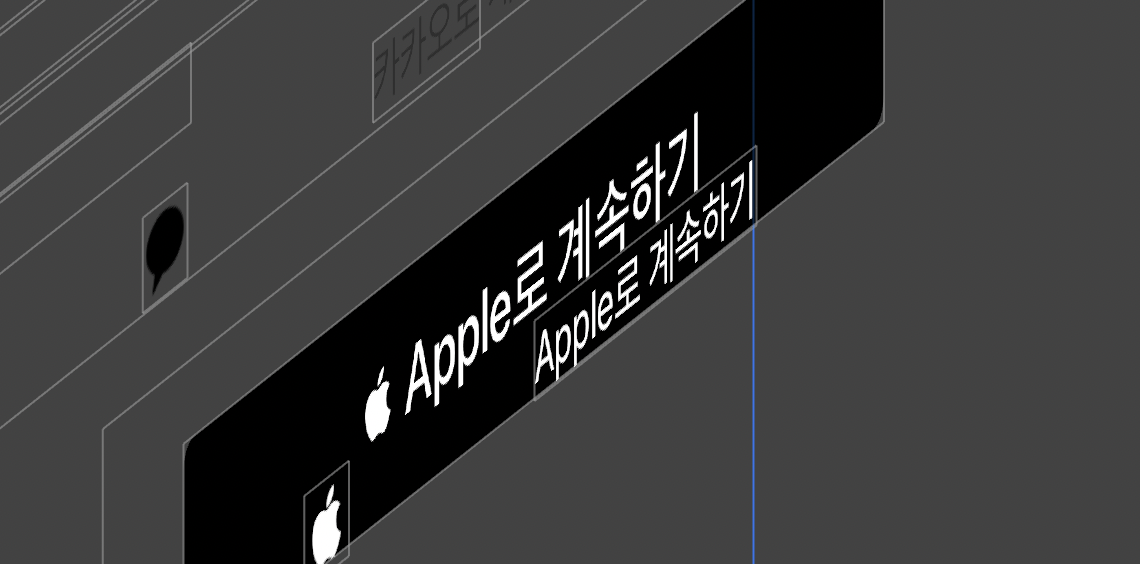
Custom 버튼을 만들기 위해서 든 생각은 Responder Chain을 생각했습니다. 버튼 두 객체를 완전히 포개어 놓고 두 커스텀 뷰의 객체는 터치를 터치를 못받는 객체로 만들게 된다면 자연스러이 뒤쪽에 있는 터치의 Responder는 뒤쪽의 Apple Login Button으로 갈 것입니다.
이를 그림으로 설명하면 다음과 같습니다. 사용자 화면 앞쪽에 보이는 Custom Apple Button이 앞쪽에 있지만 Responder를 받지 못하는 객체가 되면 됩니다.

터치를 받지 못하는 객체를 만들기 위해서 allowHitTesting(false)를 붙여주면 됩니다.
Button {
print("CustomButton Hitted")
} label: {
Text("Custom AppleButton")
.foregroundStyle(Color.white)
.padding()
}
.frame(maxWidth: .infinity, maxHeight: 70)
.background(Color.black)
.allowsHitTesting(false)
완성된 화면



'프로젝트 > 수수-경조사비 관리 서비스' 카테고리의 다른 글
| [수수] iOS 4개월치 회고, 열길 물속은 알아도 한길 사람속은 모른다. (6) | 2024.09.08 |
|---|---|
| [SUSU] TCA로 여러개의 병렬로 Network요청 보내고 한번에 View Update 하기 (Using Isolated Task Manager) (0) | 2024.08.24 |
| [SUSU] 수수앱에서 Navigation 방식을 정의하기 part 3(TCA With Navigation) (0) | 2024.06.15 |
| [SUSU] 수수앱에서 Navigation 방식을 정의하기 part 2 (TCA With Navigation) (1) | 2024.06.15 |
| [SUSU] 수수앱에서 Navigation 방식을 정의하기 part 1 (TCA With Navigation) (0) | 2024.06.15 |



